Blog harus mempunyai halaman "Contact Us". Ini dapat membantu pengguna menghubungi pemilik web dan pentadbir. Terdapat beberapa cara untuk menambahkan halaman "Contact Us" di Blogger. Artikel ini akan membantu anda menyiapkan halaman "Contact Us" untuk Blogger atau Blogspot.
Menambah HTML halaman "Contact Us" ke halaman itu mudah dan senang. Ada cara untuk mendapatkan contact form Blogger percuma. Mari lihat bagaimana untuk membuat halaman "Contact Us" di Blogger.
Tambahkan halaman "Contact Us" ke Blogger
Anda boleh membuat halaman "Contact Us" di Blogger. Ingin mengetahui cara menambah halaman "hubungi kami" di Blogger? Ini sangat mudah dan tidak memerlukan kepakaran dalam asas teknikal. Ikuti sahaja langkah di bawah.
1. Pergi ke Blogger Dashboard > pilih blog > Layout
2. Tambahkan contact form ke blog sidebar
Amaran: Anda mesti menambahkan widget contact form terlebih dahulu ke blog anda untuk menggunakan contact form ini di halaman "Contact Us" Blogger. Sekiranya anda tidak menambahkan maklumat hubungan dan mencentang kotak "Show Contact Form", contact form tidak akan berfungsi.
3. Sembunyikan contact form di widget blog anda.
Kami sediakan kod CSS untuk menyembunyikan contact form. Anda perlu mengikuti langkah-langkah di bawah ini untuk menyembunyikan widget contact form.
a. Pergi ke Themes > edit HTML
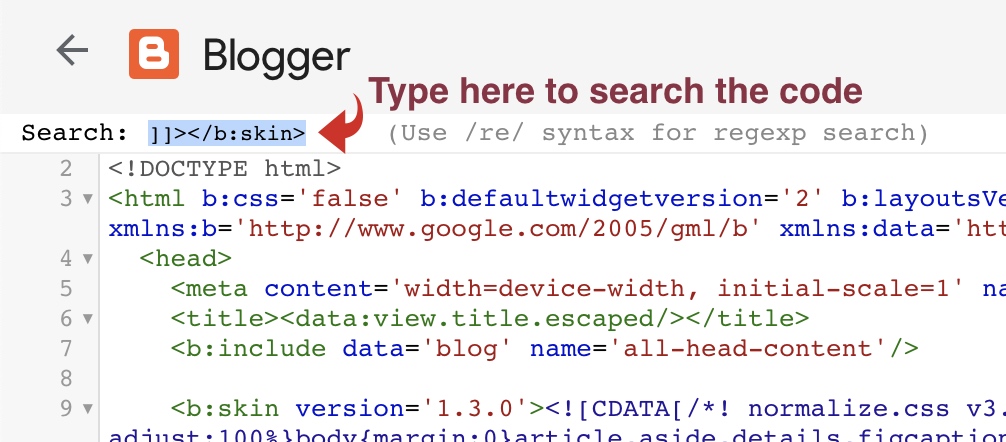
b. Cari kod berikut-
Berikut cara mencari HTML Blogger.
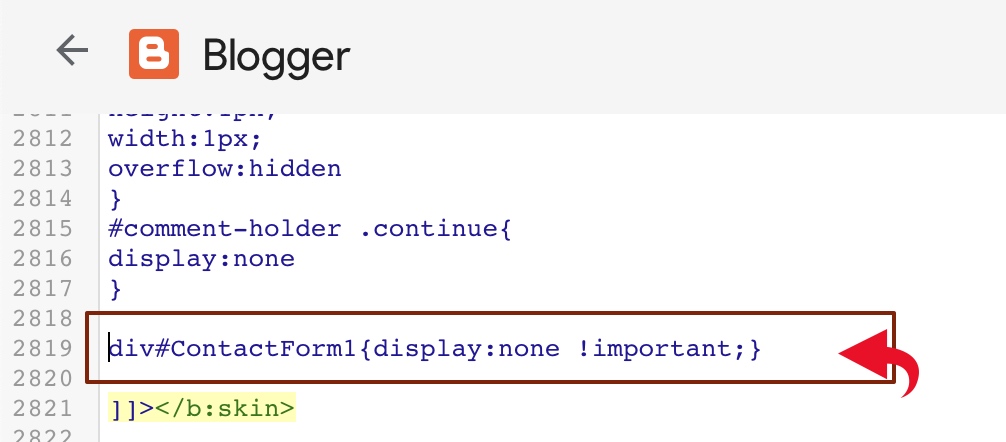
C. Tampal kod CSS berikut di atasnya.
Rujuk screeshot dibawah ini.
d. Sekarang, klik ikon disket untuk menyimpan perubahan.
Setelah menyelesaikan semua langkah yang disebutkan di HTML. Contact form yang anda pasang di widget akan hilang, tapi tidak apa, kita akan memasang contact form di page.
2. Seterusnya, arahkan ke dashboard
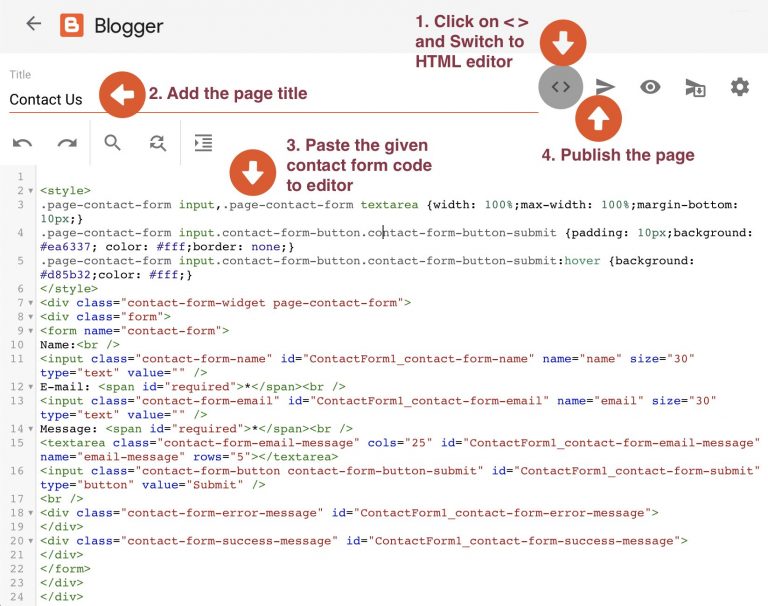
3. Buat New Page , untuk paste kod HTML contact form.
4. Tampal kod HTML berikut (Contac Us Template) dan publishkan halaman tersebut.
<style>
.page-contact-form input,.page-contact-form textarea {width: 100%;max-width: 100%;margin-bottom: 10px;}
.page-contact-form input.contact-form-button.contact-form-button-submit {background: #ea6337; color: #fff;border: none;}
.page-contact-form input.contact-form-button.contact-form-button-submit:hover {background: #d85b32;color: #fff;}
</style>
<div class="contact-form-widget page-contact-form">
<div class="form">
<form name="contact-form">
Name:<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
E-mail: <span id="required">*</span><br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Message: <span id="required">*</span><br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Submit" />
<br/>
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
</div>
Rujuk screenshot dibawah ini:
5. Buka halaman yang baru siap dipublish tadi, dan kemudian periksa sama ada halaman tersebut berfungsi atau tidak dan pengguna dapat mengirim anda mesej.
Klik icon mata untuk melihat halaman yang baru siap.
Contoh halaman contact us
Halaman "Contact Us" untuk Blogger kelihatan serupa dengan contoh ini.